Tasarım prensipleri bir tasarımın estetik, işlevsel ve kullanılabilir olmasını sağlayan temel kurallar ve kavramlar bütünüdür. Bu yazıda en önemli yedi tanesinden bahsedeceğiz.
1. Denge
Denge, boşluğun, şekillerin, renklerin veya desenlerin dağılımından oluşur. Kompozisyondaki her elementin bir ağırlığı vardır. Tüm bitkilerinizi bahçenin bir köşesine yerleştirmeyeceğiniz gibi, tüm ağır öğelerinizi tasarımınızın belirli bir alanına dolduramazsınız.
Tasarımda iki tür denge vardır:
A. Simetik denge: : Bütün öğelerin düzeni, sayfanın her tarafında eşit doku ve renge sahiptir.

B. Asimetrik denge: Bu tasarımlarda, farklı şekil veya ağırlıktaki öğeler bir arada kullanılır.
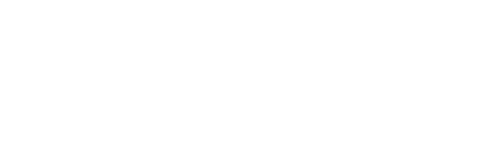
2. Vurgu
Vurgu, bir tasarımın odak noktasını ve içindeki her bir öğenin önemini ifade eder. Aynı zamanda belirli bilgilerin etkisini azaltmak için de kullanılabilir.

En önemli tasarım prensiplerinden biridir. Taslak olmadan yazmak veya bir plan olmadan inşa etmek gibi, nereye odaklanmanız gerektiğinizi bilmiyorsanız, tasarımınız başarısız olur.
3. Kontrast
Bir tasarımdaki iki veya daha fazla nesne arasındaki belirgin farklılık, kontrast olarak adlandırılır. Kontrastın etkili bir şekilde çalışması için öğrelerin renk ve boyutlarının birbirinden ayrışması gerekir.
Tipografi ağırlıklı bir tasarım yapıyorsanız kontrastı efektif kullanmak önemlidir. Her şey kalın harflerle yazılırsa izleyici neyin önemli olduğunu belirleyemez.

4. Tekrarlama
Tasarım ilkelerinde tekrarlama, tasarım boyunca tutarlı görsel öğelerin veya desenlerin kullanılması anlamına gelir. Kompozisyonda birlik ve tutarlılık yaratmak için renkler, şekiller veya yazı karakterleri gibi öğelerin tekrarlanmasıdır.

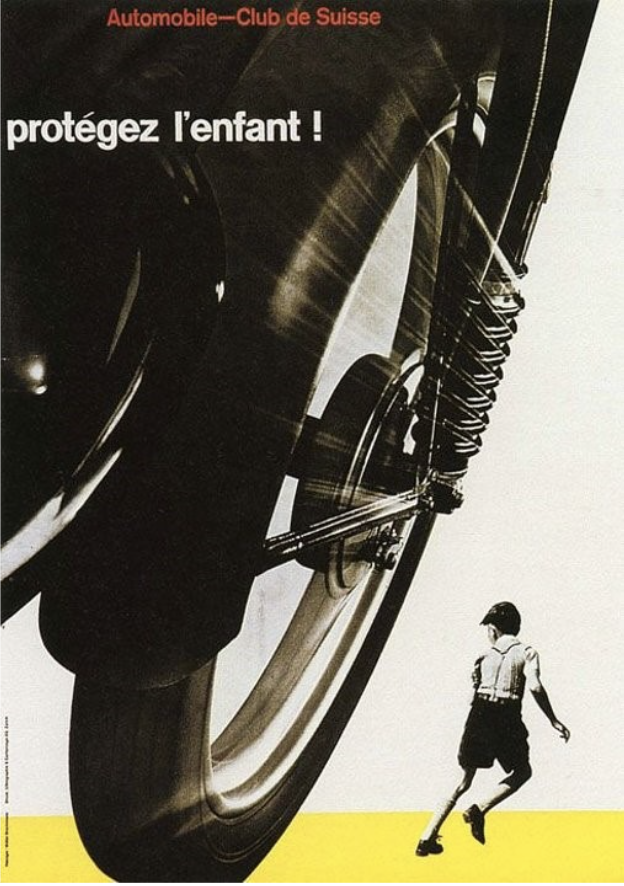
5. Oran
Oran, öğelerin birbirine göre boyutudur. Tasarımda oran, bazı öğeleri daha çok vurgulamak ve düzen içerisindeki önem sırasını göstermek için kullanılır.

Aynı zamanda, tasarımda tutarlılık, hiyerarşi, ritim ve genel görsel estetik oluşturmaya yardımcı olan güçlü bir tasarım ilkesidir.
Fibonacci altın oranı (0.618) da, şekilleri ölçeklendirmek için sıklıkla kullanılır.

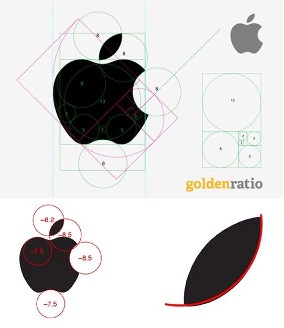
6. Hareket
Tasarımınızın hikayesi veya akışını hareket belirler. İzleyicinin gözünü bir çalışmanın içine, çevresine ya da çalışmasına doğru yönlendirmesinin tek yolu harekettir. Objelerin tasarımın içinde hareket ediyormuş hissi yarattığında ortaya çıkar.

7. Negatif / Beyaz Alan
Tasarımın diğer bütün ilkeleri işinize ne eklediğinizle ilgilenirken, negatif alan ne eklemediğinizle ilgilenir.
Negatif alan tam olarak budur: boşluk.

Boşluktaki tasarıma bakıyor olmanız, alanın boş olduğu anlamına gelmez. Negatif alan, diğer öğelerin hiyerarşi ve düzenine katkıda bulunur. Bir bölgedeki nesnelerin diğer bölgedeki nesnelerden ayrıldığını gözümüze bildirir.